float: left or right?
Comparte esta nota 25.07.04Cada día le exigimos más a nuestros diseños, posicionamientos más y más complejos y por tanto es importante saber con que herramientas contamos. Probablemente la propiedad más poderosa de CSS para esta función es float.La propiedad float tiene dos valores distintos, left y right. En cierto sentido ambas hacen cosas similares, sin embargo, hay un pequeño detalle que tendremos que tener en cuenta antes de usar left o right.
¿Qué hace la función float?
Actualmente, aquellos que diseñamos nuestras páginas usando CSS hacemos uso de elementos de bloque que hacen de contenedor para información ( P, div, h1…) y tienen el inconveniente de que si en nuestro código ponemos dos elementos de bloque cualquiera uno después del otro, en pantalla se verá uno debajo del otro, lo que nos deja con una única columna.
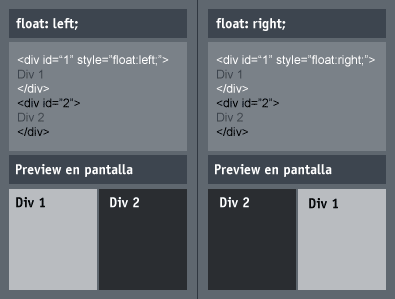
La propiedad float, tal y como su nombre indica, permite que uno de estos bloques “flote” junto a otro. A continuación un ejemplo muy básico de las cosas que se pueden hacer con esta propiedad:

¿Cuál debo usar ?
Podemos ver como float left hace que el Div 1 flote a la izquierda el Div 2. Podemos usar cualquiera de los 2 valores, left o right, para crear columnas.
La decisión de si queremos usar left o right no tiene tanto que ver con cuestiones de diseño sino con relevancia de la información. El criterio que siempre vamos a usar es: En nuestra página HTML el contenido más relevante tiene que estar siempre por encima del menos relevante.
Por lo tanto, usando el ejemplo gráfico anterior, en el Div 1 siempre dejaremos la información más relevante, posiblemente el contenido de nuestra página y en el Div 2 contenido menos relevante, como por ejemplo la navegación de nuestro sitio.
Finalmente, sabiendo esto, tenemos que si queremos tener la navegación (Div 2) en la columna izquierda nos convendrá usar float right y viceversa.
Más adelante haremos un tutorial más completo en el que explicaremos cómo hacer posicionamientos más complejos usando float y algunas cosas más para no tener problemas con ellos.



21 comentarios
Salva
25.07.04
Cuando yo realicé mi blog, me encontré con este problema a la hora de diseñar con las CSS y el float. El tema es que –al menos ne mi caso– no era equivalente poner float:left o float:right en el mismo div. Si lo hacía, en el caso de que fuese right, todo iba perfecto, pero cuando era left, si la columna que se quedaba a la derecha era más larga que “poseedora” del div con la propiedad float:left, parte de ese contenido que excedía el tamaño se situaba debajo de la más corta.
Al final probando dí con la combinación adecuada. Por cierto, también sería bueno hablar del importante clear:both, toda una maravilla.
Saludos.
Walter
25.07.04
Todas estás cosas que nos comentas son precisamente las que queremos comentar en el próximo tutorial que haremos relacionado con este tema. A ver si el próximo fin de semana tenemos tiempo.
stan
26.07.04
Este tuto esta como caido del cielo para mi.
En estos dias estoy elaborando unas propuestas de sitios web mas accesibles y justamente me detuve en el float.. pues no estaba seguro de si utilizarlo o no.
Por cierto, float tiene algun problema con algun navegador… (shhh me refiero a IE)?.
Un Saludo y espero ver mas material de este tipo por aqui :)
Walter
26.07.04
Material de este vas a ver mucho mucho más.
Respecto a si da problemas con navegadores, es curioso, pero en cierto sentido da más problemas con Mozilla que con explorer.
No son problemas realmente, sólo que Mozilla necesita que seas más preciso y correcto que explorer a la hora de mostrarte correctamente un float.
Federico
26.07.04
Vale aclarar que el contenido que se va a acomodar al “bloque flotado” es aquel que está después. Por lo que si el
floatse lo hubieras agregado al segundodiv, el resultado hubiera sido distinto.Walter
26.07.04
No solo los resultados hubieran sido distintos, sino que en cierto modo no tiene mucho sentido en esa posición, es decir, si no hay elementos posteriores no tiene mucho sentido hacerlos flotar ¿no?
Federico
26.07.04
Claro, pero nunca falta el principiante (lease yo) que cree que el
divque está flotando a la derecha magicamente va a elevarse a la altura de su predecesor.Walter
27.07.04
Ahora entiendo y tienes razón, lo tendré en cuenta para futuros tutoriales, muchas gracias
CarlosCrc
06.08.04
Interesante. Habrá alguna forma de hacer algún float, pero que sea top, o bottom? se puede usar float o alguna otra función?
DarkSoldier
10.08.04
Muy bueno el “articulo” si pudierais amplicarlo estaria mucho mejor, gracias a esto y al de rollover consegui hacer que mi foro solo use divs :-) gracias, por favor si mirais el foro aun no esta para registrarse y podeis postear sin registraros, no hagais tonterias con el pls :-)
Ivan
02.12.05
tengo un problema con el float y el div tengo tres div anidados dos de ellos tienen float el problema es en el ultimo div, una vez que utilizo se sale automaticamente de div que lo contiene esto me pasa con mozilla en IE corre bien
gensar
18.01.06
no se mucho , pero quisiera el codigo css para mi plantilla en blogspot pero con 4 cuatro columnas
Cesar C.
11.12.06
Entre en este sitio por casualidad y me gustaria que me ayuden con (si es que se puede) algo: Deseo crear un cuadro con un texto pero que el texto se desplace dentro del cuadro, o sea una especie de banner, lo he vistao en algunas página y quisiera ponerlo en una que estoy desarrollando. Lo puedo hacer solo con HTML, CSS o tengo que utilizar alguna otra aplicacion por ejemplo JAVA.
Gracias por la ayuda.
crazy
25.12.06
exelente el tema me gustaria q lo ampliaran pues yo e tenido muchos problemas con este tema
que me rompe la cabeza dia a dia
gracias:crazy’s
damian
03.01.07
tengo un problema:
tengo un div que contine a otros 3 div…necesito que esos div me delimiten el tamaño del div que los continene. Para ser más claro.. por ejemplo:
yo tengo un div y adentro tres uno con info. necesito que : primero esos tres esten uno al lado del otro(float : left) y que dependiendo del contenido de esa div la contenedora se achique o se agrande..Gracias mil
damian
12.01.07
no se entiende???
alex
12.02.07
Que gran ayuda!!!!!!! He perdido todo un dia de curro y gracias a este articulo en 1 minuto solucionado.
Se tiene que agradecer. Saludos y adelante
Anonymous
23.07.07
ewrewr
Javier Rodríguez
27.08.07
Yo no he podido lograr ni siquiera el ejemplo, es decir, armo dos divs dentro de otro, si le pongo a uno left y a otro right quedan bien en lo que refiere al horizontal, pero ademas de que queda igual uno bajo el otro verticalmente hablando, es decir el de la derecha no va al top (y lo tengo configurado como que vaya al top), tambien tengo el problema y entiendo que no deberia ser asi, que si pongo solo uno de ellos left o right, no funciona, ambos deben tener un float, eso esta mal verdad?
Moncho
16.11.07
Tengo un problema con el float, tengo una imagen y un texto y la imagen es la que flota, pero no lo hace en IE en firefox si, que puedo hacer, por cualquier ayuda muchas muchas gracias
oolivos
26.06.09
aunque no lo parece, es bastante útil