Comparte esta nota
30.07.04 3 comentarios
Cada fin de semana una pequeña colección de enlaces interesantes con los que conseguir entretenerse durante los ratos libres.
Eagle Eye
Comenzamos con uno de esos juegos peligrosamente adictivos. Puntería, velocidad y concentración en Eagle Eye un juego en el que tenemos que superar pruebas de puntería al arco. El tiempo es el enemigo.
The box doogle project
Rearrange a box to make any kind of figure or object. Make the most of least. Esas son las únicas normas para enviar tu box doodle a la colección que puedes ver en ese sitio. Una excepcional colección de cajas que se transforman en otro objeto o figura. Algunos resultados son fascinantes.
Ten Tips to Improve Photographic Technique
10 consejos, en inglés, para mejorar tus resultados fotográficos.
Más cosas
Un artículo en inglés en el que nos demuestran cómo ser daltónico y diseñador es perfectamente posible, logrando a mi gusto resultados igual de interesantes que los que podría lograr cualquiera.
Una de esas encuestas, no muy científica, pero que revela datos interesantes respecto a ciertos aspectos del diseño. Nos dicen: 75% of web design is normative, the rest is merely color and pictures. Mi respuesta es, que ese 25% es el auténtico diseño web, lo demás son pasos burocráticos que todos tenemos que seguir.
3 comentarios
Comparte esta nota
26.07.04 7 comentarios
No hay nada como presentarse a un desafío y ganar. Aquí os dejo una lista de pequeños desafíos para diseñadores que os pueden servir para mejorar el portfolio o simplemente para que tengáis algo interesante que hacer durante el tiempo libre.
Nueva imagen para SpamAssasin
SpamAssasin busca nuevo logo y ha dado de plazo hasta el 6 de agosto para aceptar entradas a este concurso abierto a todos aquellos que quieran participar. No hay premios para el ganador, solamente reconocimiento, pero después de ver las cosas que han enviado por ahora creo que es un reto asequible si los logos se te dan bien y que no debería quitaros mucho tiempo.
Todos los meses, Versión 2
Los chicos de 9rules tiene un concurso mensual de rediseños pero que en realidad no se llevan a cabo por otro motivo que por el simple placer de competir con otros. Sólo tenemos que rediseñar la home, con diseños basados en CSS y que sean validen como XHTML transicional. Los premios no son gran cosa pero en Version2 compiten
Más difícil todavía
Este es un reto en el que estamos trabajando, poco a poco, en ratos libres, pero personalmente es uno de los más interesantes. Se trata de conseguir incluir una versión en la lista oficial de CSS Zen Garden. Si bien no puede parecer algo espectacular, creo que se trata de un reto muy interesante, ya que al parecer es bastante complicado conseguirlo y además se trata de un sitio muy reconocido. En esta ocasión no hay ni premios ni plazos, pero se trata sin duda de un reto bastante interesante.
Se buscan más retos
Como podéis ver, no hay mucho donde elegir y se debe, o bien porque no sabemos donde buscar o bien porque hay pocos retos como este. Lo que daría porque se repitiera un reto cómo el blogger presento en su día, aunque, ¿alguien sabe que paso al final? ¿Alguien llego a ver el diseño ganador?
Por último, si alguien conoce algún otro reto interesante agradeceríamos que lo compartieséis con nosotros, gracias.
7 comentarios
Comparte esta nota
25.07.04 21 comentarios
Cada día le exigimos más a nuestros diseños, posicionamientos más y más complejos y por tanto es importante saber con que herramientas contamos. Probablemente la propiedad más poderosa de CSS para esta función es float.La propiedad float tiene dos valores distintos, left y right. En cierto sentido ambas hacen cosas similares, sin embargo, hay un pequeño detalle que tendremos que tener en cuenta antes de usar left o right.
¿Qué hace la función float?
Actualmente, aquellos que diseñamos nuestras páginas usando CSS hacemos uso de elementos de bloque que hacen de contenedor para información ( P, div, h1…) y tienen el inconveniente de que si en nuestro código ponemos dos elementos de bloque cualquiera uno después del otro, en pantalla se verá uno debajo del otro, lo que nos deja con una única columna.
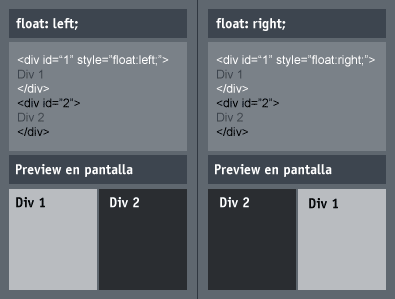
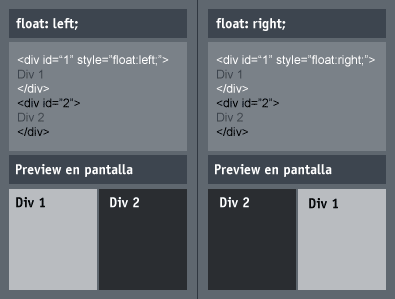
La propiedad float, tal y como su nombre indica, permite que uno de estos bloques “flote” junto a otro. A continuación un ejemplo muy básico de las cosas que se pueden hacer con esta propiedad:

¿Cuál debo usar ?
Podemos ver como float left hace que el Div 1 flote a la izquierda el Div 2. Podemos usar cualquiera de los 2 valores, left o right, para crear columnas.
La decisión de si queremos usar left o right no tiene tanto que ver con cuestiones de diseño sino con relevancia de la información. El criterio que siempre vamos a usar es: En nuestra página HTML el contenido más relevante tiene que estar siempre por encima del menos relevante.
Por lo tanto, usando el ejemplo gráfico anterior, en el Div 1 siempre dejaremos la información más relevante, posiblemente el contenido de nuestra página y en el Div 2 contenido menos relevante, como por ejemplo la navegación de nuestro sitio.
Finalmente, sabiendo esto, tenemos que si queremos tener la navegación (Div 2) en la columna izquierda nos convendrá usar float right y viceversa.
Más adelante haremos un tutorial más completo en el que explicaremos cómo hacer posicionamientos más complejos usando float y algunas cosas más para no tener problemas con ellos.
21 comentarios
Comparte esta nota
23.07.04 2 comentarios
update: link del wallpaper corregido
Cada viernes os dejaremos preparada una Weekend Soup: una selección de enlaces y si tenemos tiempo, algún regalito que otro: Wallpapers, iconos, plantillas etc.
Wallpaper: html life on the road
Esta es la primera colaboración de Sergi a html life. Él es quién me ayuda (y mucho) con todos los temas de ilustración, fotografía, maquetación, etc. en los trabajos que hacemos en el estudio. Es un maestro del estilo grunge y se la da muy bien destruir o erosionar objetos, como en este caso, el logo de html life.
Haz click en el botón derecho del ratón y selecciona “guardar como…”
Peso de la imagen: 790KB Resolución: 1280×1024

Algunos links
El nuevo diseño de The Man in Blue
Algo realmente innovador, totalmente modulado, plegable y líquido. Muy atrevido, tal vez demasiado, pero se trata sin duda de una propuesta interesante.
Mosaico CSS
Desde StopDesign nos llega este mosaico de sitios en CSS en el que por cierto, podemos encontrar un sitio diseñado por un servidor, mi abandonado blogdsgn.com
Los diseñadores son el problema
A través de Web Graphics un interesante artículo en el que hacen una reflexión acerca de cómo el comportamiento de muchos diseñadores nos afecta a todos.
Bikini Bounce
Un juego bastante friki, pero divertido. Lo encontré a través de Xeron, que desde hace mucho que hace un gran trabajo encontrando y recopilando estas cosas.
Para la próxima semana prometo hacer una recopilación mucho más seria, pero con el lanzamiento y las modificaciones no he tenido mucho tiempo, asi que tendrán que conformarse con esto.
2 comentarios
Comparte esta nota
21.07.04 7 comentarios
Aunque a veces pueda ser propenso a cometer errores ortográficos, el título de la anotación ha sido incorrectamente escrito de forma deliberada. Con ese título quiero hablar de unas estadísticas que hemos mantenido y respetado de forma estricta desde hace años y que parece que nunca vayan a evolucionar.
En esta anotación en concreto hago referencia a aquellos datos que hemos usado con el fin de hacer nuestros diseños tan accesibles como nos sea posible. Son normas que parecen inquebrantables, pero hay que recordar que surgen de datos estadísticos que evolucionan y en algún momento tendremos que cambiar de actitud, ¿o no?
800×600
Dudo que pueda haber un ejemplo más claro que este: Optimiza siempre tus páginas para una resolución de 800×600.
Durante años y todavía hoy respetamos ciegamente esta norma esencial a la hora de diseñar una página, pero realmente, ¿deberíamos seguir respetando esta norma?. Los fabricantes están empezando a dejar el 4:3 y se pasan al 16:9, las tarjetas de video y mucho monitores actuales no soportan resoluciones inferiores a 800×600 y sin embargo yo creo que va a perdurar durante mucho tiempo.
Esta situación me recuerda a la historia que decía que el diseño de los cohetes impulsores del más avanzado sistema de transporte del mundo fue determinado hace dos mil años por el ancho del culo de un caballo. No se como de cierta puede ser esta historia, pero sí que creo que en el diseño vamos heredando las limitaciones que se establecieron en el pasado y que resulta difícil vencerlas.
Navegadores
¿Os imagináis tener que un director de cine tuviera que decidir cómo hacer un película en función de la marca del proyector que usaran en las salas de cine? Pues si te dedicas al diseño web puedes imaginartelo muy bien.
En mi caso en concreto me encuentro en un gran dilema, ya que según mis últimas estadísticas el 51% de mis visitantes utiliza Mozilla o Firebird. Si tenemos en cuenta que yo uso más el explorer, resulta que cometí un grave error al optimizar este sitio para explorer y día a día estoy haciendo correcciones para solucionarlo.
Eso es lo que pasa por respetar las viejas normas por las que debías suponer que podías permitirte el lujo de que tu sitio no se viera perfecto con otros navegadores ya que el 9x% de la gente lo iba a ver bien…
Y pronto más cosas
Javascript, flash, java… todas estas tecnologías vedadas por los gurús mejoran cada día sus estadísticas y algunos de nosotros no vamos a estar preparados para cuando su aceptación plena sea un hecho.
Mi sugerencia, la próxima vez que hagan un pedido a amazon, hagan esta búsqueda: Actionscript for dummies. Y compren el libro. Y léanlo.
No son teoría mías, es prácticamente una realidad, tengo pruebas.
7 comentarios
Comparte esta nota
20.07.04 6 comentarios
Nadie puede discutir a día de hoy de que los weblogs se han convertido en un nuevo sector dentro de la Red en el que el dinero ya está fluyendo y las cifras, por ahora, no haran otra cosa que crecer.
Hace apenas 2 años los únicos que hacían algo de dinero eran los proveedores de servicios asociados al mantenimiento de weblogs: alojamientos, sistemas de gestión de contenidos y poco más. Hoy día Google es dueña de una de las principales empresas del sector, Blogger, y además cuenta con muy dignos rivales. Las cifras y la inversión que genera en torno a los weblogs es cada día mayor.
No obstante, lo más curioso de este fenómeno es que los auténticos motores de esta revolución, los escritores, eran en su conjunto quienes menos dinero hacían. Los medios al alcance de un usuario de nivel medio-alto para generar ingresos no iban mucho más allá de los “donate” de Paypal, los programas de afiliación de Amazon o las camisetas y tazas que pudieran vender a través de Cafepress.
Sin embargo hay una especie de ley que siempre se cumple en Internet: donde hay tráfico hay dinero. Después de pasados unos años los weblogs comienzan a crecer juntos, ayudandose los unos a los otros y el resultado de tanto esfuerzo es, en Internet, siempre el mismo: tráfico, visitas, visitantes… dinero.
La simbiosis perfecta
Fue entonces cuando Google y los weblogs se encontraron mutuamente en una simbiosis casi perfecta. Google quería imponer su sistema publicitario basado en el contexto del soporte y los escritores buscaban un sistema “justo” a través del cual generar pequeños ingresos. Google consiguió extender su red publicitaria en tiempo record y los escritores colaboraron de forma determinante para que esto sucediera. Al final parece que la compra de Blogger.com por parte de Google fue un gesto de agradecimiento a esta comunidad, además de una forma excelente de seguir extendiendo su red Google Ads.
Ahora bien, Google no enriqueció a nadie, pero demostró que los weblogs podían ser una fuente de ingresos, lo que hizo que los más ingeniosos y/o ambiciosos se pusieran a trabajar en ello.
Finalmente, hoy tenemos ejemplos perfectos de lo que nos espera: Blogs patrocinados, con mucha publicidad y sí, muy buenos contenidos.
Después de todos estos años nos damos cuenta de que no hemos inventado nada nuevo, pero al menos hemos conseguido demostrar cómo nunca la teoría de que: los buenos contenidos Venden.
6 comentarios
Comparte esta nota
18.07.04 23 comentarios
Mientras leía atentamente el el tutorial Photoshop: Actions que Diego escribió con el fin de facilitar la tarea a aquellos que ponen marcos a las imágenes, se me ocurrió que podría aprovechar y compartir dos técnicas distintas que nos ayudarán a ahorrar tiempo y ancho de banda.
Update:
Gracias a Sosa ahora contamos con una versión mucho más correcta: Usando padding y backgroud
Uso de transparencias y backgrounds
En este primer caso vamos a ver como poner un marco a una imagen tal y como lo hacemos en este sitio junto al título de cada anotación.
Ingredientes:

En primer lugar necesitamos una imagen que hará la función de marco. Esta imagen es un GIF y tiene el fondo transparente, de modo que luego podremos mostrar la otra imagen “a través” del área transparente.

Obviamente también vamos a necesitar la imagen que queremos mostrar con el marco.
Lo que vamos a hacer es bastante sencillo, vamos a usar la propiedad background-image para mostrar la imagen a través del área transparente del marco. Sin embargo, antes de continuar, es importante saber que si bien parece que esta técnica resuelve muchos problemas genera un nuevo inconveniente y es que semánticamente vamos a engañar a los robots de busquéda que van a entrar a nuestra web y van a cree que el marco transparente es la imagen importante, cuando realmente no es así. No es un problema serio, pero quería dejarlo claro antes de continuar.
La implementación
El proceso es bastante sencillo. Vamos a suponer que tenemos la imagen dentr un DIV con la clase contenedor.
<div class="contenedor">
<img src="polaroid.gif" alt="Polaroid" />
</div>
Lo primero que hacemos, en nuestra hoja de estilos es añadir este nuevo selector:
.contenedor img{
background-position: 3px 3px;
}
En el siguiente y último paso, lo que vamos a hacer es hacer la llamada a la imagen del marco y poner como fondo la imagen que realmente queremos destacar:
<div class="contenedor">
<img src="marco.gif" alt="Polaroid" style="background-image: URL(polaroid.gif);"/>
</div>
Hay que tener en cuenta que si bien podemos determinar la background-image en la hoja de estilos, conviene hacerlo en el HTML ya que es probable que queramos tener distintas imagenes en una misma página y en una hoja de estilos podemos usar un único background por selector.
Método alternativo y semáticamente correcto
En los comentarios Sosa sugería otro método, que ha resultado ser mucho más sencillo y eficiente. De hecho, no necesitamos las transparencias asi como tampoco nos encontramos con el problema semántico del método anterior.
Usamos paddings y background
En este caso, invertimos el orden de las imágenes por lo que en nuestro código html tendremos una llamada a una imagen perfectamente correcta dentro de un elemento cualquiera:
<div class="contenedor">
<img src="polaroid.gif" alt="polaroid">
</div>
En nuestra hoja de estilos agregamos este selector con estás propiedades:
.contenedor img{
padding:3px;
background-image: URL(marco.gif);
}
El resultado es exáctamente el mismo y todo es mucho más correcto. Sólo tenemos que acordarnos de ajustar el padding al ancho del marco que estemos usando.
23 comentarios
Comparte esta nota
16.07.04 8 comentarios
Es probable que alguna vez hayáis acudido a una tienda en busca de un artículo de última generación y en vez de comprarlo acabáis explicandole al dependiente cuales son las ventajas de usar bluetooth o cualquier otra tecnología que desconociera.
Aquellos que nos hemos metido en el competitivo mundo del diseño y desarrollo de sitios y servicios, el riesgo de quedar mal ante un cliente por desconocer alguna tendencia es muy grande, básicamente porque Internet es algo que crece de manera casi exponencial y basta distraerse un par de semanas como para poder perder una perspectiva actualizada de cuales son las últimas tendencias en el sector.
Uno podría pensar que para poder mantenernos al día deberíamos pasar horas y horas navegando, pero lo cierto es que no es necesario ni recomendable hacerlo de esa manera, hay formas mucho más eficientes de hacerlo.
Benchmarking
El benchmarking es el proceso de determinar quién fija las tendencias o los nuevos estándares y cuales son esos estándares.
Hay que tener claro que es un proceso en el que no tomamos decisiones, nos limitamos a informarmos, y debería ser la actividad a la que más tiempo dediquemos a la hora de reconocer las tendencias más fuertes y desarrolladas del sector en el que trabajamos.
No obstante, tal vez no sea la mejor manera de reconocer las tendencias que están por surgir, pero un benchmarking exhaustivo nos dará una buena visión global de lo que está pasando en nuestro entorno.
Ejemplo:
Si nuestra area de acción fueran las tecnologías relacionadas con búsquedas de información en Internet, estudiaríamos detalladamente cuales son las actividades que realizan los principales búscadores, qué movimientos estratégicos realizan y por ejemplo esta semana estaríamos muy interesados en que Google haya comprado a Picasa Inc y los motivos por los que pueda haberlo hecho
Fuentes alternativas
Tal y como habíamos mencionado anteriormente el benchmarking no es muy eficiente para detectar tendencias emergentes, sino que se limita a informarnos de que tendencias están ya establecidas en el sector.
En sectores muy competitivos, detectar una tendencia con suficiente antelación puede facilitarnos la labor de estar más preparado que los competidores en el momento que esa tendecia se haya establecido definitivamente.
Ahora bien, para poder llegar a detectar una tendencia emergente necesitamos profundizar mucho más en los que eventos que se están sucediendo dentro de un sector determinado y eso significa, en principio, tener que dedicar mucho tiempo filtrando y analizando dicha información.
Por suerte, en estos momentos cada vez tenemos más control sobre la información y gracias a la sindicación XML, a los weblogs y la gran cantidad de nuevas herramientas que no dejan de surgir, cada día es más fácil recibir toda esa información sin enfuerzo y que antes teníamos que buscar escrupulosamente. Claro, que para poder sacar provecho de esta situación, previamente teníamos que conocer esta nueva tendencia…
Ejemplo:
Continuando con el ejemplo anterior, si quisieramos investigar mucho más exhaustivamente podríamos estar suscrito a canales XML especializados, a listas de correo , foros e incluso podríamos también, por poner un ejemplo más concreto, tener varias “watchlists” en Technorati. Por último, analizar esta información y determinar si una tendencia puede o no prosperar no es fácil, pero el seguimiento continuo del flujo de la información facilita mucho la labor, ya que no es difícil ver como pequeñas ideas empiezan a propagarse hasta convertirse en una posible tendencia.
8 comentarios
Comparte esta nota
16.07.04 25 comentarios
Si actualmente necesitas incorporar nuevas fuentes sans serif a tu selección personal, te recomendamos estas seis fuentes. Después de haber chequeado los “readme.txt” y ficheros adjuntos que nadie suele leer, sabemos que en principio no están sujetas a restricciones en su uso y que se pueden distribuir libremente. También nos hemos asegurado que todas ellas incluyan “caracteres extendidos” y en la previsualización que hacemos, con todas ellas hemos usado el mismo tamaño de fuente para que se puedan comparar las proporciones.
Antes de continuar, lo único que queremos pediros que en los comentarios nos digáis cuales os han gustado más, con el fin de conocer un poco los gustos de nuestro lectores.

Tiene un corte que solo podría describir cómo exótico. Es bastante afilada en los extremos y las líneas rectas no predominan. Creo que da mejores resultados al usar exclusivamente las minúsculas.
Descargar Baar Sophia

Muy sencilla y básica, de hecho es precisamente eso lo que la convierte en interesante, ideal cuando necesitas una fuente que no destaque mucho sobre el resto de elementos de una página.
Descargar Bitstream Vera Sans

Mucho más compacta y condesada que las demás algo que resulta práctico cuando necesitamos poner textos largos en espacios no muy amplios.
Descargar Blue Highway

Esta fuente la acabamos de encontrar hoy, nos parece versátil y estamos convencidos que la usaremos con frecuencia en nuestros trabajos.
Descargar Dream Orphans

Una opción interesante para cuando tengamos que usar mayúsculas y versalitas.
Descargar Engebrechte

Esta es la fuente que usamos en html life, estoy especialmente obsesionado con ella. Supongo que con el tiempo se me pasará, ¿no?.
Descargar Offensive Bold
Por último, todas estas fuente y muchas más en DaFont.
25 comentarios