Comparte esta nota
14.09.04 8 comentarios
Acaba de salir una nueva edición de esta revista digital y he de reconocer que se trata de un trabajo sobresaliente que con mucho supera todas las tentativas similares y anteriores que he visto hasta ahora.
Se trata de una publicación extensa y muy completa con la que he tenido el gusto de participar modestamente escribiendo un pequeño artículo y cediendo un lugar donde alojar el proyecto.
Creo que hay que destacar 3 cosas en esta edición: La calidad de los contenidos de un amplio grupo de autores, un magnífico diseño del PDF de la mano de Mark y el esfuerzo de Raúl coordinando un proyecto tan bien elaborado.
Desde ya les recomendamos que visiten el sitio del Weblog Magazine y que lo descarguen. Aquellos que puedan permitirselo, imprímanlo y llevenlo a la oficina, dejen una copia en la peluquería o en la sala de espera del dentista, que se sepa que los autores de blogs tenemos mucho que ofrecer.
8 comentarios
Comparte esta nota
13.09.04 28 comentarios
Desde que pusimos en marcha el estudio hemos probado al menos 5 editores HTML y no fue hasta hace unos días que nos decidimos por uno de ellos. Nos ha parecido interesante aprovechar esta nueva actividad, la de probar distintos softwares, para escribir pequeños análisis de cosas interesantes
A la hora de trabajar con XHTML y CSS todos los editores son igualmente malos a la hora de renderizar los estilos (los wysiwyg no funcionan bien), por lo tanto, a la hora de buscar el editor perfecto, nos interesaba tres aspectos: manejo del código, manejo de proyecto (con FTP) y por supuesto, el precio.


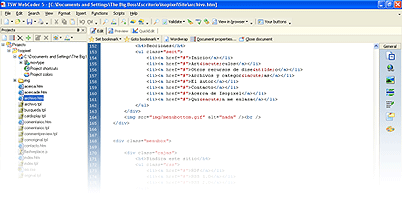
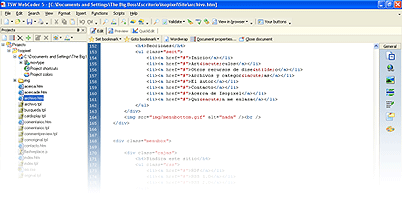
TSW WebCoder | Ver sitio | download
Precio: Gratis para uso personal (39,99USD comercial)
Lo mejor: Una solución muy completa al mejor precio
Lo peor: Sólo disponible en inglés
Algunas características
WebCoder, además de cumplir con todas las funciones de cualquier editor de código convencional tiene una poderosa gestión de proyectos que te permite mantener los sitios actualizados con una sencillez asombrosa.
La interfaz es sencilla y agradable, muy intuitiva. Es una herramienta ligera (apenas 3 megas), sobre todo si la comparamos con el Homesite de Macromedia (20 megas) que era el que estabamos probando antes de pasarnos a usar WebCoder.
Incluye también amplias posibilidades de personalización, con la ayuda de Plantillas y Snippets (trozos de códigos que puedas usar con cierta frecuencia).
Y además de todo lo anterior WebCoder tiene: Un potente gestor de imágenes, validación del código, previews en explorer y mozilla, quickedit (edición en modo wysiwyg), bookmarks para navegar dentro de código de las páginas y unas cuantas cosas más. Por último, para que desaparezca la ventana de presentación (que dura 8 segundos), sólo tenemos que registrarnos gratuitamente en el sitio.
28 comentarios
Comparte esta nota
13.09.04 11 comentarios
Después de dedicarle bastante esfuerzo podemos anunciar el lanzamiento del rediseño de Isopixel. Se trata de un trabajo con el que estamos muy contentos, pero además estamos orgullosos de que junto a Isopixel hayamos iniciado la que puede ser una nueva tendencia.
No queremos robarle protagonismo al trabajo o al estreno, asi que dejamos para más adelante otros temas que serían interesante tocar, mientras tanto, espero que disfruten del nuevo Isopixel.
11 comentarios
Comparte esta nota
09.09.04 24 comentarios
Recuerdo con claridad como hace no mucho tiempo cada vez que alguien sacaba un nuevo diseño siempre había quien salía diciendo cosas como: “… lástima que en Mozilla no se vea bien”.
Ahora Mozilla va ganando terreno y todos lo vamos usando cada vez más, pero después de lo que estoy viendo últimamente creo que se está dando una nueva situación que podríamos resumir en una frase:
Temed al diseñador que use un único navegador
En el ámbito de los weblogs no creo que sea algo grave, pero hay sitios como CSS Vault que venden publicidad y promueven los Business Logs y que se desarman totalmente cuando los visitas con explorer.
Si era un error olvidarse de Mozilla, mucho más grave es que no se vea bien en explorer.
Esta bien que sea el peor navegador de todos y estoy de acuerdo con la mayoría de cosas que se dice, pero explorer ¡sigue siendo el más usado!.
Yo personalmente respeto a quienes hacen diseños que saquen todo el jugo a Mozilla y que tal vez no se vean tan bien en explorer, pero creo que habría que respetar unos límites, especialmente, cuando tampoco supone mucho esfuerzo hacer que se vea bien en los dos, ¿no os parece un criterio razonable?
24 comentarios
Comparte esta nota
07.09.04 11 comentarios
Cada vez está más claro que es posible ganar dinero con un weblog. Se ha demostrado también que lo importante son los contenidos y en cierta forma, ya hay quienes ante la pregunta de ¿en qué trabajas? pueden contestar, soy autor de un weblog.
En algunas ocasiones estos weblogs no son muy distintos de cualquier otras publicaciones, pero sin duda todavía guardan ciertas distancias. Ahora bien, creo que en el ámbito latino no existe todavía este caso, pero puede que no quede mucho para que veamos a los primeros bloggers profesionales escribiendo en castellano.
Tal vez (hipótesis), dentro de un mes alguien te escriba un mail y te pregunte si estarías interesado en escribir a cambio de dinero. En según que casos podría tratarse de una oportunidad interesante, ya que se trata de una actividad compatible con la vida laboral de la mayoría de la gente, pero hay un problema:
¿cuánto cuesta una anotación? ¿cobrarías por horas, por palabras, por comentarios, por número de acentos?
Asi que os pregunto lo siguiente, si fueráis vosotros los que tuvieráis que pagar, ¿cuanto pagar por una anotación? ¿cuál sería vuestro criterio?
11 comentarios
Comparte esta nota
07.09.04 26 comentarios
Blogger siempre se ha considerado como una de las opciones más básicas a la hora de usar un gestor de contenidos, de hecho, en muy pocas ocasiones se usa para otra cosa que para mantener un blog.
Sin embargo, con la ayuda de unos simples PHP includes podemos darle otros usos, cómo por ejemplo mantener una galería de fotos (o la foto del día), crear una lista de enlaces (o un miniblog) o para gestionar prácticamente cualquier tipo módulo en el que queramos actualizar los contenidos con cierta frecuencia.
El procedimiento y la implementación son bastante sencillos.
Para comenzar con un caso muy sencillo que nos va a servir de ejemplo, lo primero que hay que hacer es crear un nuevo blog dentro de nuestra cuenta de Blogger. A continuación adaptamos la plantilla de Blogger y la convertimos en algo muy sencillo, cómo por ejemplo:
<Blogger>
<h1><BlogItemTitle><$BlogItemTitle$></BlogItemTitle></h1>
<p><$BlogItemBody$></p>
</Blogger>
Luego configuramos el archivo en el que se va escribir, en nuestro ejemplo supondremos que llamamos pagina.htm al fichero donde lo vamos a escribir y que lo vamos a guardar dentro de un directorio includes.
Hasta aquí, lo que hemos hecho es configurar blogger para que cada vez que escribamos una nueva anotación nos actualice un fichero (includes/pagina.htm) que tendrá un contenido similar a este:
<h1>Título</h1>
<p>Contenido del parrafo</p>
Es decir, ahora mismo estamos usando blogger para generar trozos de html que podemos incrustar dentro de nuestras páginas. Ahora sólo queda saber cómo incluir ese contenido.
Esta última parte es todavía más sencilla. Renombramos la página donde queremos incluir el código y le la extensión “.php“. El último paso será incluir dentro de nuestro código el “include” que incluirá el contenido del fichero que habíamos generado con la ruta apropiada.
<?php include ("includes/pagina.html"); ?>
Podemos incluir tantos includes por página cómo sea necesario y eso supondría repetir todos estos pasos cada módulo que quisieramos poner. Sencillo ¿no?
26 comentarios
Comparte esta nota
06.09.04 19 comentarios
En mi paseo habitual por CSS Beauty me he encontrado con una recopilación de trucos en CSS:
Ten CSS tricks you may not know
Sinceramente he quedado sorprendido, porque había dos cosas que han resultado ser una novedad. Una de las que más me ha llamado la atención y que todavía me cuesta creer es esta (si lo hubiera sabido antes…):
Aplicar varias clases a la vez
A un mismo elemento podemos asignarle distintas clases de la siguiente manera:
<div class="primera segunda tercera">...</div>
Es decir, que separando con espacios el nombre de los selectores podemos aplicar todos las clases que queramos a un mismo elemento.
¿Conociáis todos estos trucos?
19 comentarios
Comparte esta nota
03.09.04 1 comentario
Desde The Man in Blue nos llega esta interesante encuesta cromática. El objetivo de la encuesta es determinar si los colores favoritos de los diseñadores se parecen o no a los que les gusta al resto del mundo.
Los resultados no son muy sorprendentes: Los diseñadores y el resto del mundo tienen gustos muy parecidos y en cierto modo es algo que me parece muy lógico.
Hace unos días leí que el diseño es “la creación a las ordenes de lo material” y no creo que los resultados fueran muy exitosos si los gustos de unos y otros fueran muy distintos los unos de los otros.
Por último, a pesar de que tenemos los mismos gustos, no os parece raro que precismente ese naranja sea el color favorito de los diseñadores. Yo desde luego nunca lo habría imaginado.
1 comentario
Comparte esta nota
02.09.04 2 comentarios
En el ámbito “local” tenemos la convocatoria de diseño del logo blogsmexico, un concurso abierto y que para el posible ganador ofrecen el ya tan típico “ego-premio” también conocido cómo “eso-lo-hice-yo”. ¡Animensé!
Para los más ambiciosos, para los que buscan el dinero y para los que además tenemos una buena base en CSS tenemos el concurso que organiza Style Master CSS Editor con motivo de sú sexto aniversario.
El objetivo es crear plantillas CSS que podrán clasificar dentro de varias categorías y que tendrán pequeños premios en metálico: La mejor plantilla, la mejor para PDA, la mejor sin-gráficos, la mejor plantilla para impresión, la más innovadora y la mejor de un estudiante.
Por último aclarar que funcionará tipo CSSZenGarden, es decir, que nos dan a todos el mismo .hmtl y luego cada uno edita exclusivamente los estilos asociados.
¿Alguien se apunta?
2 comentarios
Comparte esta nota
01.09.04 5 comentarios
En la anotación anterior decíamos que si teníamos un rato libre haríamos algunos bullets que podríamos incorporar a esa colección. Resulta que al final me he líado con ello cuando no debía pero ya puestos, aquí les muestro el resultado con un ejemplo:
Si ves que las imagenes desaparecen durante un instante es debido al FIR (flash image replacement)
Si queréis podéis bajaros los bullets (.zip) para que los uséis indescriminadamente siempre y cuando no sea con fines comerciales. Se agradecerá que se cite a los autores.
Para los curiosos aquí está el código y los estilos que hemos usado. Al final, a pesar de que son bullets nos ha parecido mejor usarlos como backgrounds pero eso es cuestión de gustos, ambos métodos son igualmente válidos:
Código HTML empleado:
<ul class="address">
<li class="nam">Walter Kobylanski</li>
<li class="add">Calle Avenida plaza central... B</li>
<li class="tlf">+ 555 434 25 45</li>
<li class="wrk"><a href="#">Studio.st</a></li>
<li class="mal"><a href="#">walter _at_ studio.st</a></li>
</ul>
Estilos empleados:
.address {
font-family: tahoma, verdana, arial;
font-size: 11px;
color:#666;
list-style: none;
margin:0px;
padding:0px;
}
.address li {
padding-left: 22px;
line-height: 19px;
}
.address a {
color:#999;
}
.nam {
background-image: url(1.gif);
background-position: 0px 6px;
}
.add {
background-image: url (2.gif);
background-position: 1px 6px;
}
.tlf {
background-image: url(3.gif);
background-position: 3px 6px;
}
.wrk {
background-image: url(5.gif);
background-position: 2px 6px;
}
.mal {
background-image: url(4.gif);
background-position: 0px 7px;
}
.nam, .add, .tlf, .wrk, .mal {
background-repeat: no-repeat;
list-style: none;
}
En fin, suficiente por hoy. Ya mañana los subimos al sitio en cuestion.
5 comentarios